

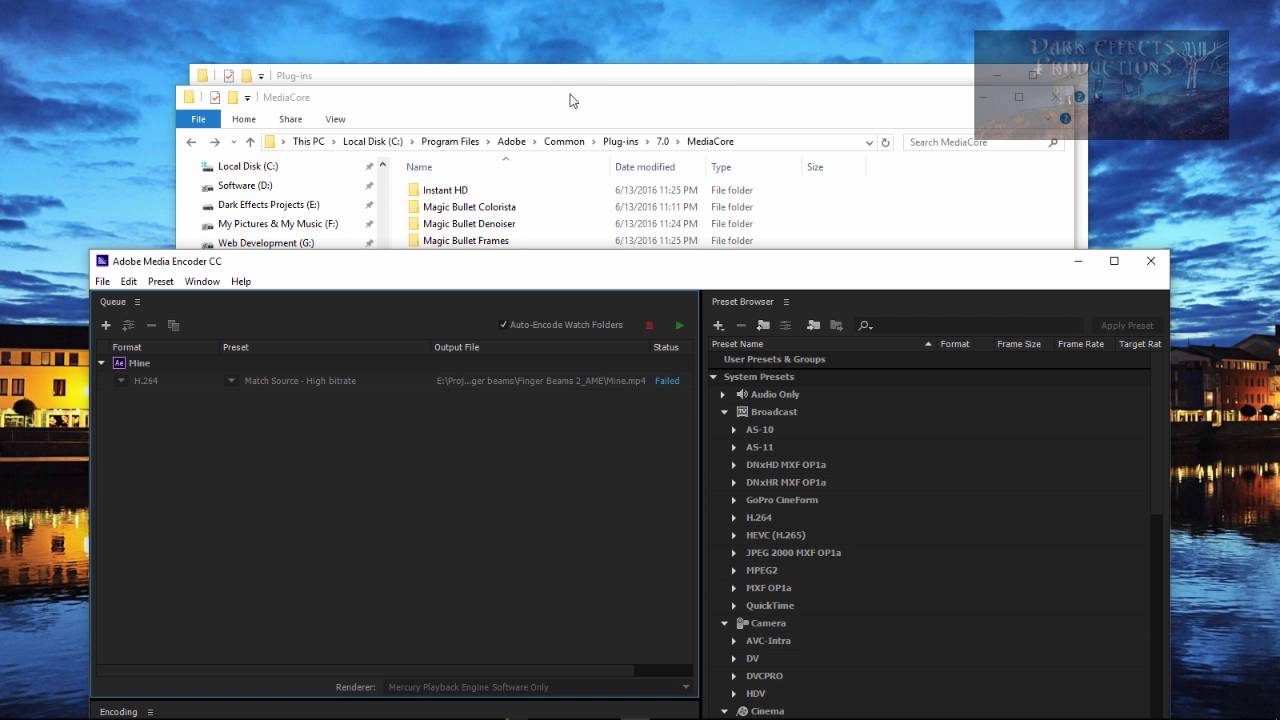
And what will magically happen is, you'll have to restart Premiere, or After Effects, or Media Encoder, whatever you're using, restart it, and what will happen is, now if I go to 'File', 'Export', and I go to 'Media', under 'Format' there's now one called WebM, that wasn't there before. Double click them, and they will install. So you can see here's my 'dmg' version, and you run that, that's my MAC, this 'msi' version is for you PC. What you need to do is, you download it, or click in here, and you just run it. It might be getting a bit old, you might want to go to the website and download in case there's a newer version, but I've included it there just to make it helpful for you. Now when encoded in the plug-in, you can see it here, it's in your exercise files, it's the WebM plug-in. And I download the Mac or Windows version. There'll be a link up on the screen here, here it is going to the link is even easier, so it's this place here 'fnord', and then get a 'WebM'. Cool thing about it is that there's a free plug-in.

#Ogg webm adobe media encoder cc 2018 install
So, why is it hard? It's because the actual format is not built into Adobe Media Encoder, or Dreamweaver, or After Effects, we need to install it. I've made it a little easier, hopefully for you, so let's go and do that. Google makes it, really sponsors the development of it, it's kind of an open source format, so we need to go and make it, but Adobe have made it a little hard to do. The ogg format- now that has changed, now the WebM is the kind of format to use, so if you're watching this video, it's 2017 now, if it's 2024, obviously there's going to be a different video format, so just go and check what's common, but right now the WebM format is the good fall-back one. Now if you would ask me a couple of years ago what video format we should be using, it would have been 'ogg'. So why do we need a WebM format? mp4s cover pretty much all the browsers, except a couple of used cases, and those used cases can be filled by the WebM format.

All right, let's go ahead and do that.Ĭool. So we're going to install the plug-in, we're going to make it go through the settings to make it really small, and export it, and we'll end up with this lovely guy, '.webm'. You'll probably notice that it's not actually installed by default.
#Ogg webm adobe media encoder cc 2018 how to
Hey guys, in this video what we're going to do is we're going to look to show you how to install this WebM format.


 0 kommentar(er)
0 kommentar(er)
